반응형
10단계로 HTML 웹페이지 방문자 분석하는 기능 적용
# 사전 준비
(Github page 사용하는 방법 링크 - 작성예정)
# 방문자 분석 기능 추가하는 방법
1. Google 애널리틱스 홈페이지 접속 (https://analytics.google.com/)
2. 구글 로그인 (회원가입 필요)
3. 측정 시작

4. 애널리틱스 단계별 설정
1) 계정 설정

2) 속성 설정

3) 비즈니스 설정

4) 계약

5. 플랫폼 선택

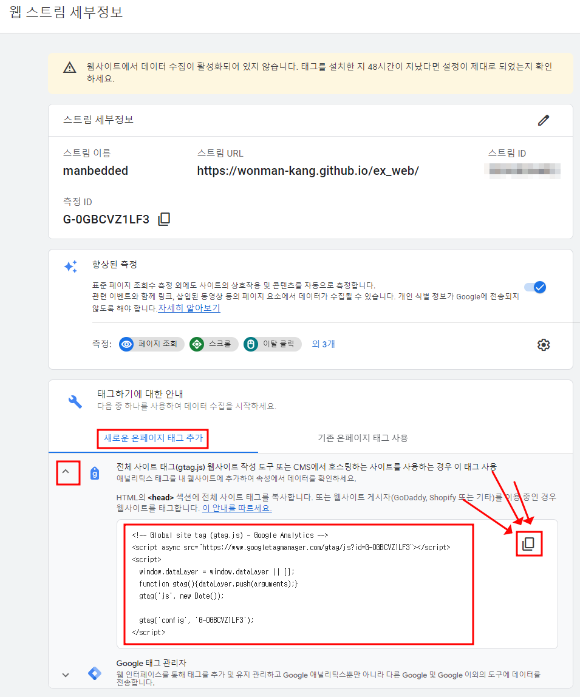
6. 웹 스트림 설정
- 웹페이지 방문자 분석할 웹사이트 URL 입력
- Github.io 를 이용하여 방문자 분석할 수 있는 기능을 사용할 수 있음.

7. 태그 복사
- 구글 애널리틱스에서 제공하는 태그 복사

8. 소스 코드 붙여넣기
- 복사한 태그를 작성된 코드에 붙여넣기
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<title>Example</title>
<meta charset="utf-8">
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-0GBCVZ1LF3"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-0GBCVZ1LF3');
</script>
</head>
</html>
9. Github 업로드
- Gibhub.io 블로그 업데이트 바로 되지 않음.
10. 웹페이지 방문자 분석

# 결과
- 구글 애널리틱스에서 제공된 태그 적용

감사합니다.
잘못된 정보나 오타 및 수정사항이 있을 경우 댓글로 달아주시면 감사하겠습니다.
반응형
'GUI > HTML & CSS' 카테고리의 다른 글
| [HTML] 채팅 기능 추가하기 (10step) (0) | 2022.05.29 |
|---|---|
| [HTML] 댓글 기능 추가하기 (11step) (0) | 2022.05.29 |
| [HTML] 동영상 삽입하기 (0) | 2022.05.29 |
| [Atom] Atom Editor 사용방법 및 조작키 (updating) (0) | 2022.05.27 |
| [HTML] 태그 모음 (0) | 2022.05.19 |