13단계로 HTML 웹페이지에 채팅 기능 추가하는 방법
# 사전 준비
(Github page 사용하는 방법 링크 - 작성예정)
# 채팅 기능 추가하는 방법
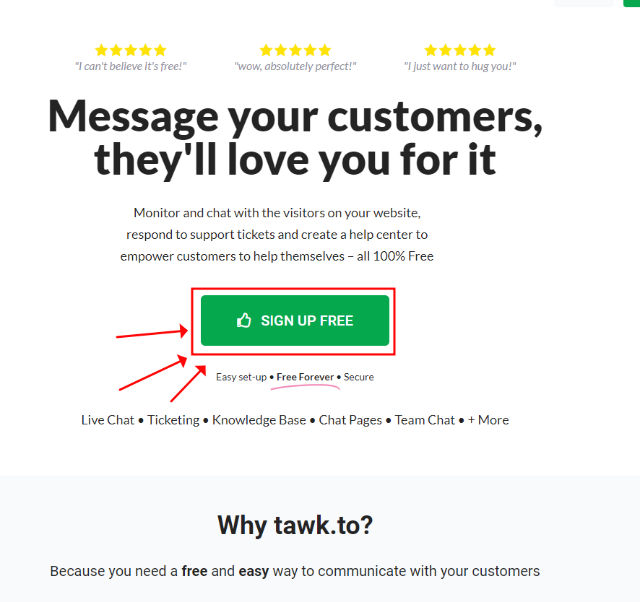
1. tawk 홈페이지 접속 (https://www.tawk.to/)
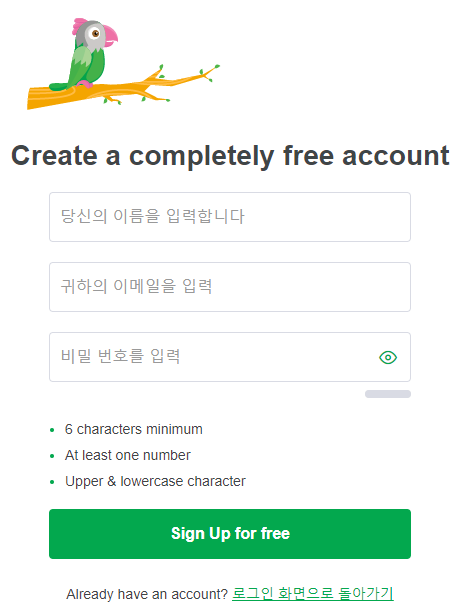
2. 로그인 (회원가입 필요)
- "SIGN UP FREE " 버튼을 클릭하여 간단한 회원가입을 함


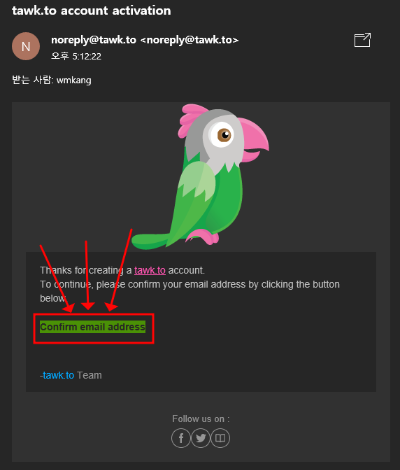
3. 이메일 확인 (계정 활성화)
- 회원가입 시 입력한 이메일에 접속하여 받은메일함 확인
- 계정 활성화 필요

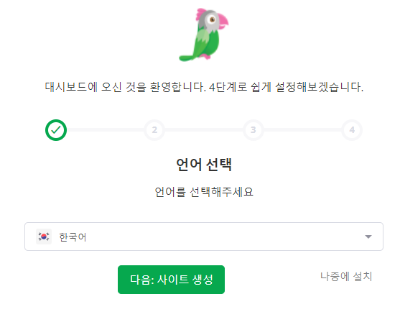
4. 사이트 생성 절차
1) 언어 선택

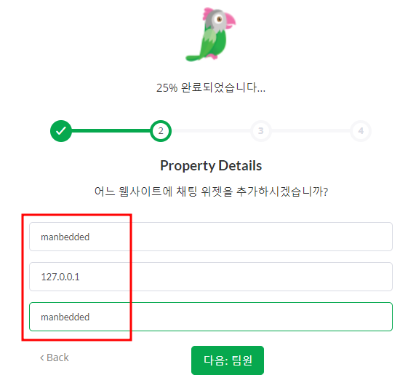
2) 웹사이트 정보 입력

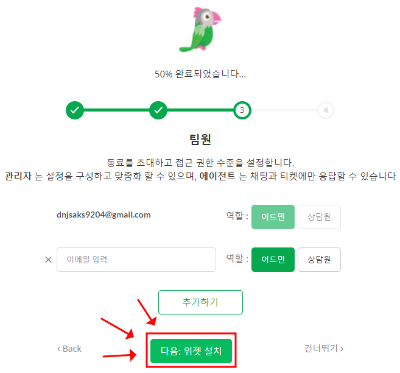
3) 팀원 추가 및 권한 설정

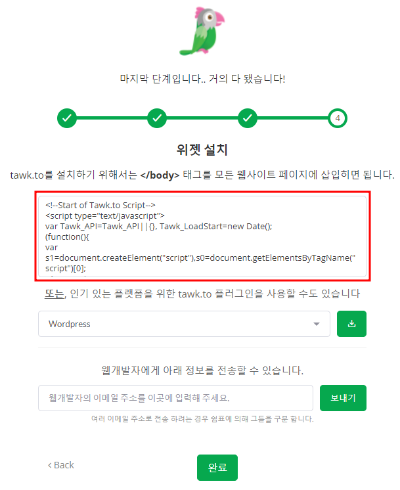
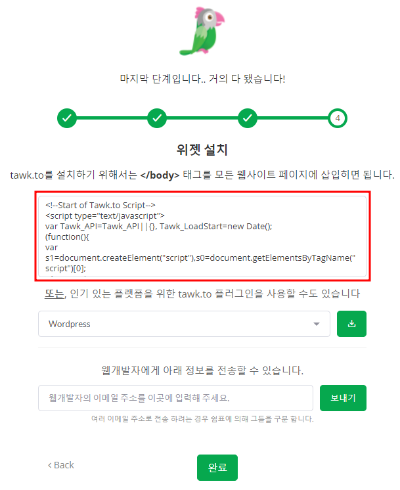
4) 위젯 설치 (소스코드 제공)

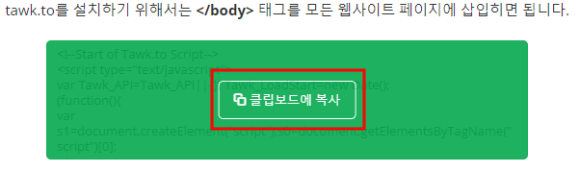
5. 소스 코드 복사
- 빨간 네모로 마우스 커서를 위치하면 "클립보드에 복사" 버튼이 나타남.
- "클립보드에 복사" 클릭


6. 소스 코드 붙여넣기
- 작성된 코드에 붙여넣기
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Example</title>
</head>
<body>
<h1><u>Example : Chatting</u></h1>
<h2>Result</h2>
<!--Start of Tawk.to Script-->
<script type="text/javascript">
var Tawk_API=Tawk_API||{}, Tawk_LoadStart=new Date();
(function(){
var s1=document.createElement("script"),s0=document.getElementsByTagName("script")[0];
s1.async=true;
s1.src='https://embed.tawk.to/62932b4b7b967b117991ca2e/1g47e27mq';
s1.charset='UTF-8';
s1.setAttribute('crossorigin','*');
s0.parentNode.insertBefore(s1,s0);
})();
</script>
<!--End of Tawk.to Script-->
</body>
</html>
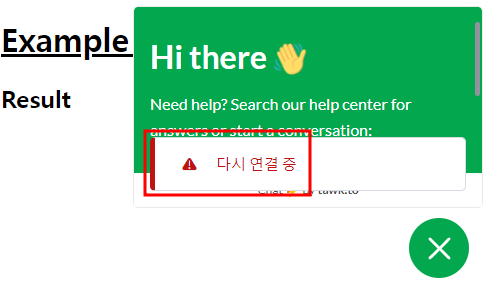
7. 채팅 기능 오류
- 오류 발생 : Reconnecting. (다시 연결 중)
- 원인 : tawk.to 에서 제공한 소스 코드를 작성 중인 웹페이지에 작성하여 접속이 안됨. (로컬주소때문에 접속 안됨)
- 해결 : github 에서 page 생성하여 웹페이지에 접속할 수 있도록 함 (Github page 사용하는 방법 링크 - 작성예정)

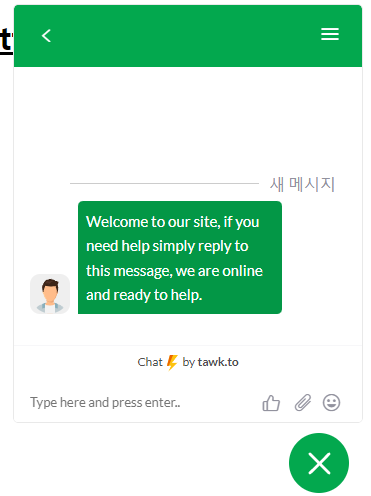
8. github page를 이용하여 채팅 기능 사용
- Reconnecting 오류 해결

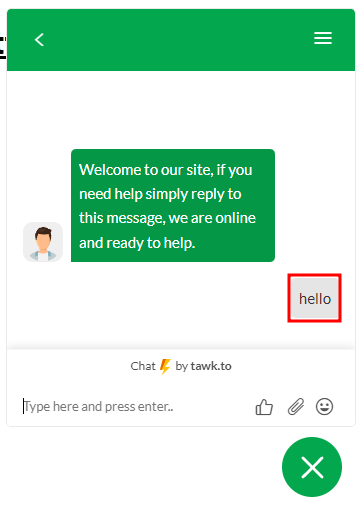
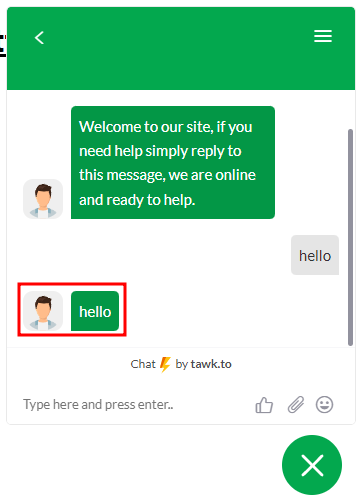
9. 채팅 입력 - 고객(Client)
- 회원 가입한 tawk.to 에서 대쉬보드를 미리 열어둔다. (https://dashboard.tawk.to/#/chat)
- 소리가 굉장히 요란하므로 볼륨을 낮추고 채팅치시길 바람.

10. 채팅 입력 - 관리자(Server)
- 회원 가입한 tawk.to 에서 대쉬보드를 미리 열어둔다. (https://dashboard.tawk.to/#/chat)
- 소리가 굉장히 요란하므로 볼륨을 낮추고 채팅치시길 바람.
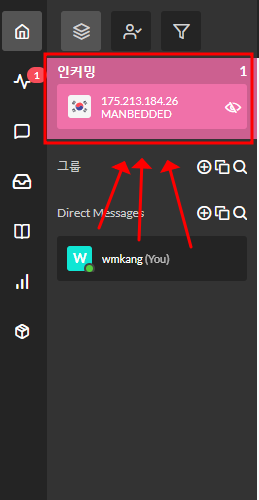
1) 대쉬보드 확인 (고객으로부터 수신된 메시지 확인)
- 메시지 수신 확인 (빨간 네모 클릭)

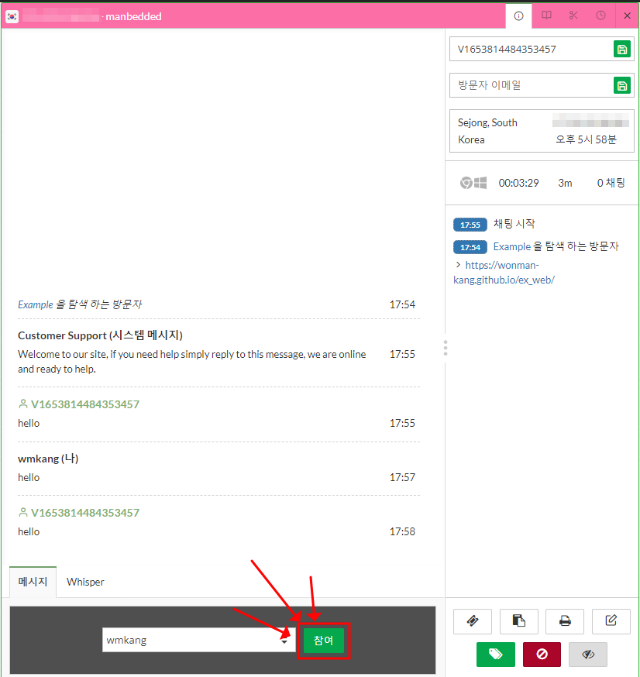
2) 고객 채팅 참여하기

3) 채팅 입력

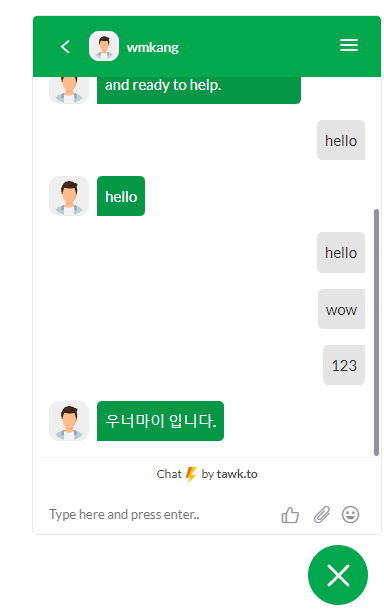
# 결과
- tawk.to 에서 채팅 기능을 할 수 있는 소스 코드를 제공받음.
- 채팅은 웹페이지에서 작은 아이콘으로 모서리에 위치함.
- 채팅으로 고객(Client)과 관리자(Server)간 의사소통할 수 있는 기능으로 활용가능

감사합니다.
잘못된 정보나 오타 및 수정사항이 있을 경우 댓글로 달아주시면 감사하겠습니다.
'GUI > HTML & CSS' 카테고리의 다른 글
| [HTML] 웹페이지 방문자 분석 기능 추가하기 (10step) (0) | 2022.05.29 |
|---|---|
| [HTML] 댓글 기능 추가하기 (11step) (0) | 2022.05.29 |
| [HTML] 동영상 삽입하기 (0) | 2022.05.29 |
| [Atom] Atom Editor 사용방법 및 조작키 (updating) (0) | 2022.05.27 |
| [HTML] 태그 모음 (0) | 2022.05.19 |